I attempted an advanced challenge from frontendmentor.io and interestingly, I completed it. The Rock, paper, scissors game challenge looked complicated at first not exactly because of the JavaScript that would be involved but because of some advanced styling and detailing involved. But after I jumped on it, I took on the sub challenges one after the other and developed it as close to the specifications as I could. Safe to say my JavaScript and React skills have improved tremendously.

This challenge was fun to create. I learned a lot along the way. Build time lasted less than a week and one of the challenges was positioning the three game elements in a triangular manner. I did find a way around it though. Using Tailwindcss has also improved my efficiency and time management. It is quite a powerful tool that should be in every developer's armory.
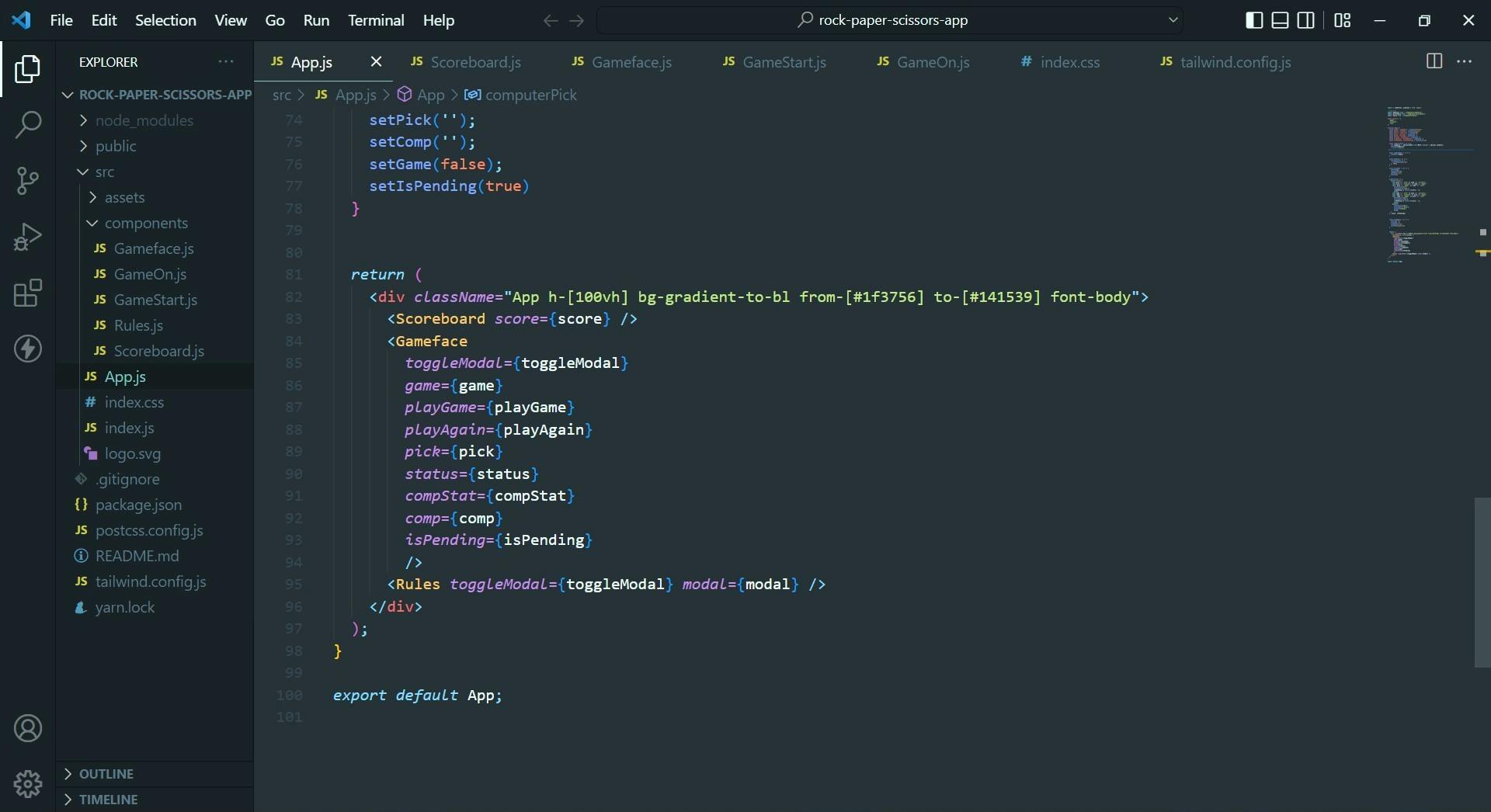
I should also mention that I am unsure of my state management technique. I had a lot of useState cases which made me worried at a point. Although this did not affect the efficiency of the code, I couldn't help but wonder if there was a better way to handle having a lot of states to manage. I felt the same way having to pass a lot of props through the several components.

I am currently researching better ways to handle a lot of state and also handle passing multiple props to children elements. I believe in having a lean and efficient codebase and I am keen on achieving that in the best way possible.
Source code: github.com/bohemiancode-x/rock-paper-scisso..